読み取り可能な QRコードをビルドパーツで作成・表示できる
クリエイティブスペース。
PSO2 NGSにおいて、住居やアスレチックコースなど思いつく建造物なら大抵作成可能な、キャラクター育成とは全く関係ない おもしろコンテンツ。
クリエイティブスペースで いろいろ変なモノが作成可能なその中で、
他に作成されている人がいなかったのがQRコード。
作成自体可能だけれど、作ったところで意味が無いという感じでしょうか。
無理やり作成価値のあるものを考えてみると、、、
A.個人ツイッターアカウント(今は ”X”ですね)
B.チームのHP
C.公式クリエイターのHPやコンテンツURL
D.来た人に知ってほしいサイト
。。。。。
あまり作ろうって気にはなりませんね。
でも作ったのです。「こんなものも作れちゃうぜー」というイキオイですね。
そんな勢いで一度作ってみたものの、
間を置いて もう1個作ってみようとしたら、色々忘れていたので覚え書きです。
どこのサイトでQRコード取得したっけー?
どのパーツ使うんだっけー?
1クリックで着色してたようなー?
。。。この程度の事を思い出せない。。。
まずは QRコードを作成したいサイトのURLを取得
作成するQRコードにアクセスしたとき、表示されるサイトですね。
ここでは例として「PSO2公式ツイッター」で作成してみましょう。
名称やサービス名が変わってもURLはそのまま使用可能なようです。
PSO2公式ツイッター
https://twitter.com/sega_pso2
QRコード取得
作成したいサイトのQRコード画像を生成します。
インターネットで無料のQRコード作成サイトが存在しますので そこで作成・取得します。
有名ドコロで取得しちゃいましょう。
2023年8月現在、検索エンジンで「QRコード」「作成」で検索するとトップ付近に表示されるサイトです。

この中の説明通り早速作ってもよいのですが、普通に作ると画像が大きくなります。
画像が大きくなるという事は、使用するビルドパーツも増えるという事。
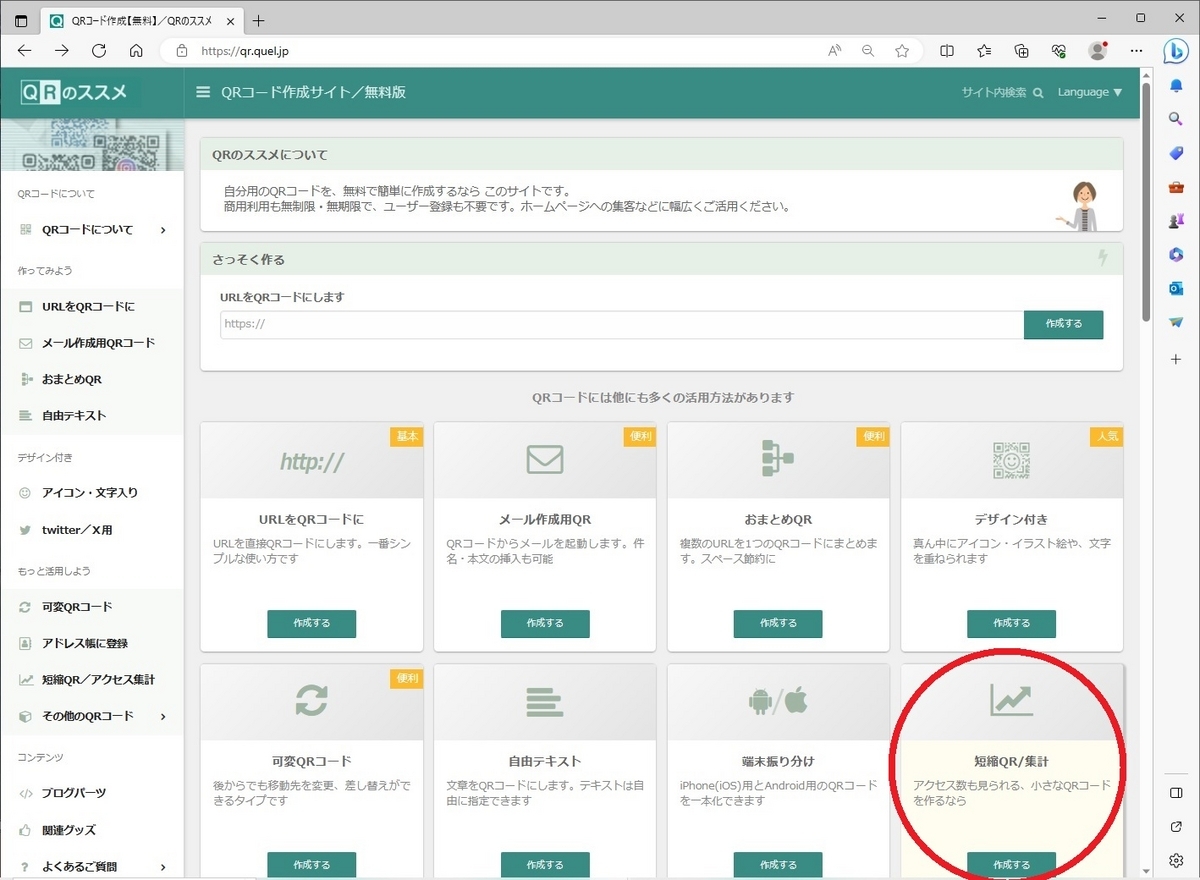
小さく出来るので小さくしましょう。短縮QRコードを作成します。
「短縮QR/集計」を選択すると短縮QRコードの作成ページに移動します。

画面の指示に従って操作すれば短縮QRコード画像が取得できます。
STEP1:URLを入力
作成したいサイトのURLアドレスを入力して「OK」を押します。
STEP2:短縮URLの発行
STEP1の情報を入力しOKを押すことで「QRコードを作成」ボタンが表示されるので押すと、
STEP3:QRコード画像の調整
QRコード画像が表示されます。
画面に従い好きな画像形式でダウンロードするか、スクリーンショットで画像を入手します。
この時点で QRコード画像で ちゃんと対象のサイトにアクセス出来るか、確認しておきましょう。
ビルドパーツ並べ終わってから「アクセス出来ない!?」なんて判明したら悲しいですからね。
クリエィティブスペース:作成
まず、作成したQRコード画像の大きさを確認し、QRコード作成にマスがいくつ必要かを確認します。
例として上で取得した「PSO2公式ツイッター」の短縮URLであれば縦25マス、横25マスです。
見栄えの為に左右上下1マスずつ余白を付けておくのも良いでしょう。その場合は縦27マス、横27マスです。
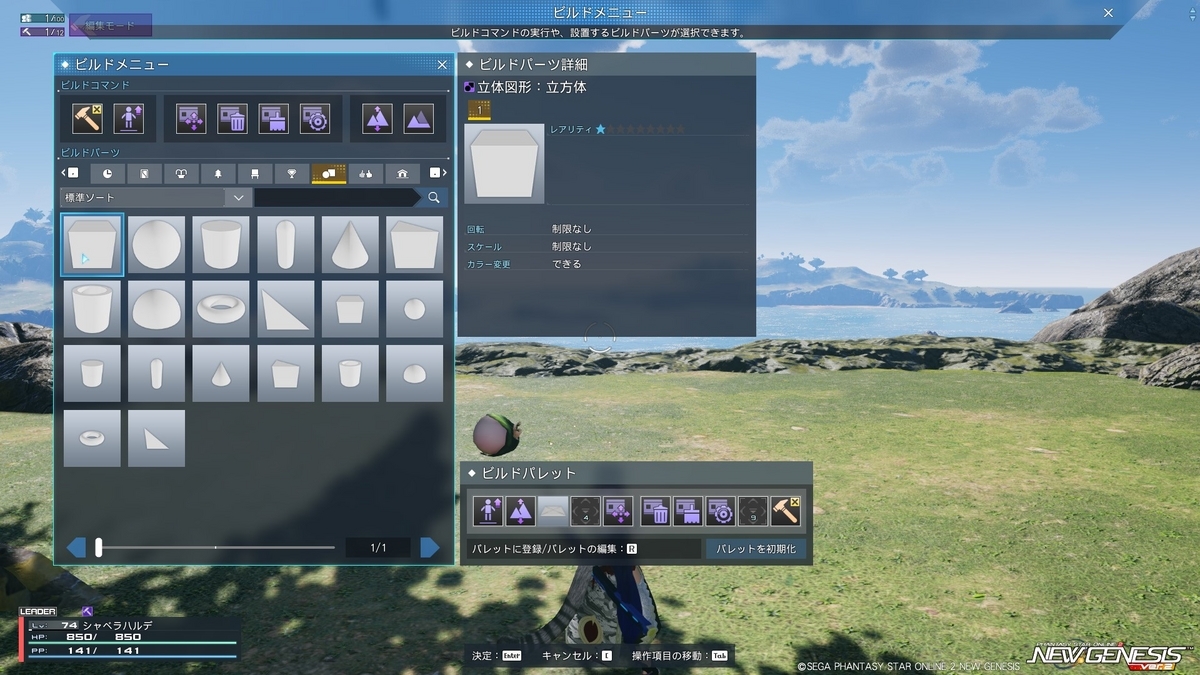
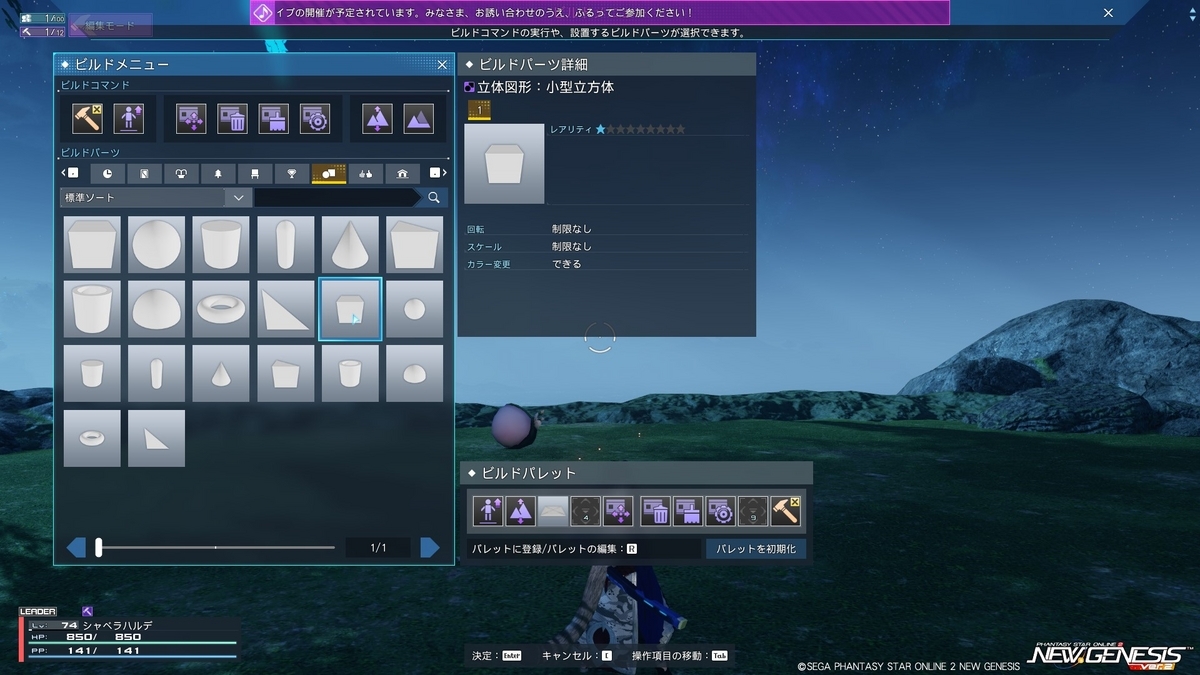
クリエィティブスペースでのQRコード再現には「立体図形:立方体」を使用します。

大まかな作成手順は、
1.「立体図形:立方体」を必要分すべて並べる。(この時点では白色)
2.「立体図形:立方体」の必要な箇所を黒色を変更する
1.「立体図形:立方体」を必要分すべて並べる。(この時点では白色)
白い「立体図形:立方体」を選択したら 最小サイズにします。
スケール:X軸0.25、Y軸0.25、Z軸0.25

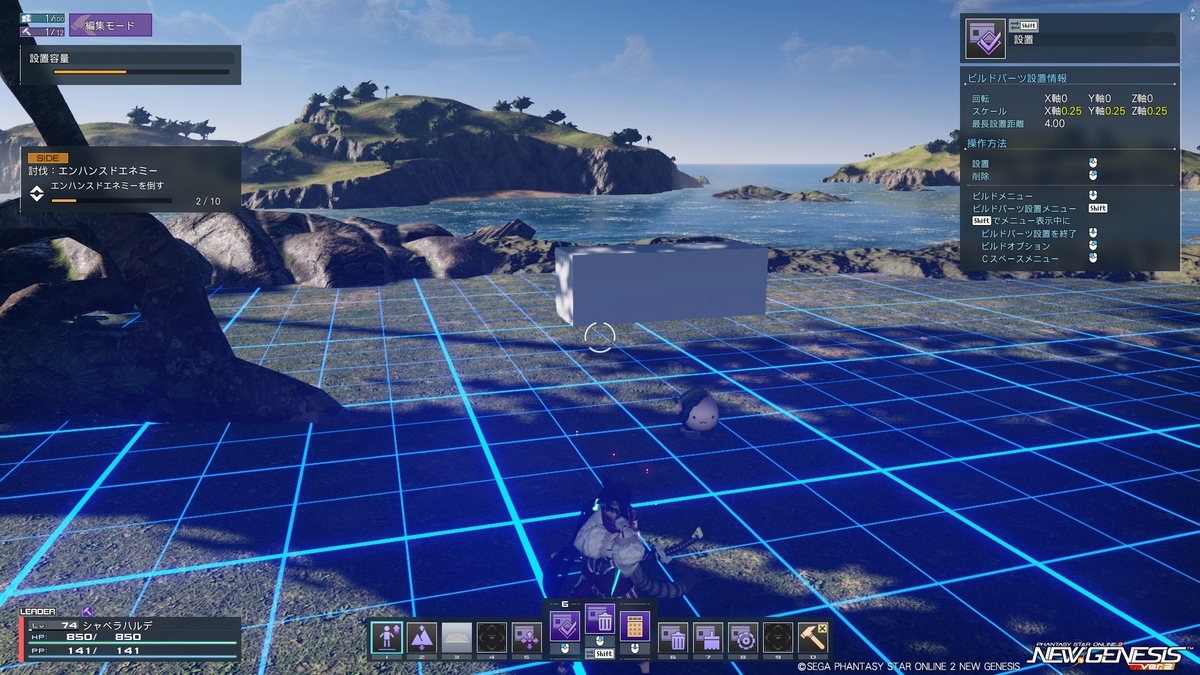
最小サイズにしたら、QRコードに必要な個数ぶんすべて隙間なく並べます。

この時、「立体図形:小型立方体」を小さくしたものを使用すると 隙間なく並べることができません。「立体図形:立方体」を使用しましょう。


2.「立体図形:立方体」の必要な箇所を黒色を変更する
設置済の「立体図形:立方体」1つを黒く塗る手順です。
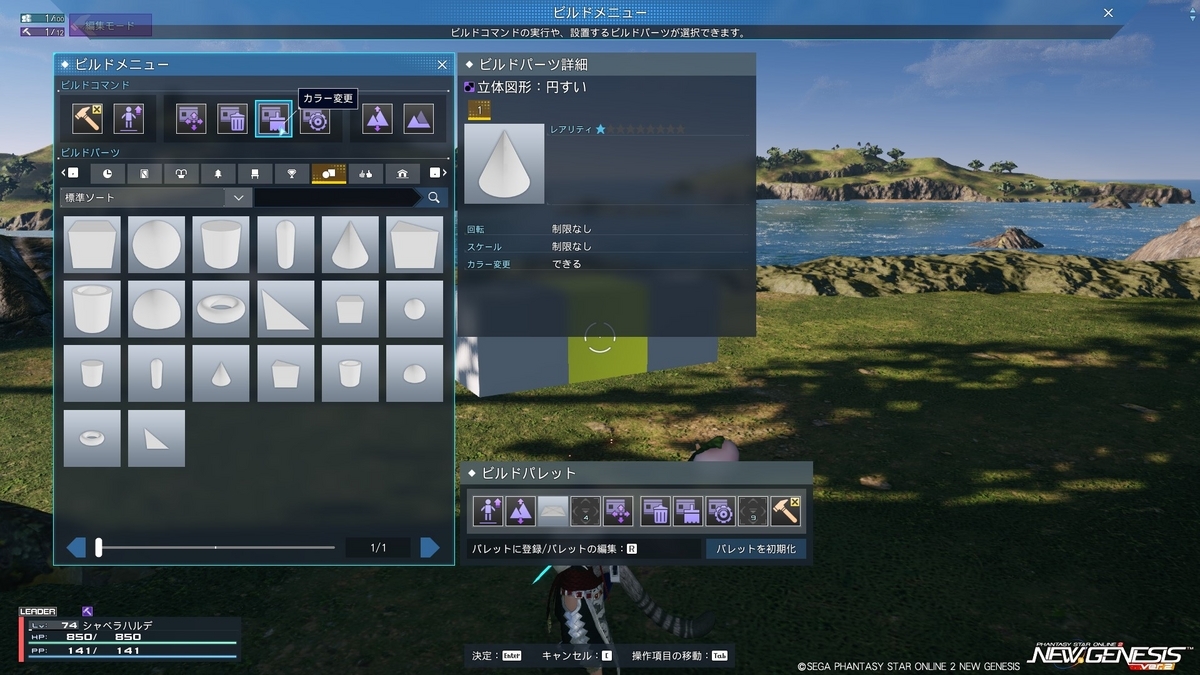
ビルドメニューから「カラー変更」を選択。

色を変更したいパーツを「カラー変更」ボタン(左クリック)で選択するとカラーパレットが表示されます。

カラーパレットの右端の黒いタブを選択。

表示されたパレットの”左上の黒”を選択すると、パーツが着色されます。

パーツ1つごとに上記操作をするのはとても面倒です。
一度着色すると、一色だけ覚えててくれます。
操作としては右クリック。アイコンで言えばココ。

色を変更したいパーツにカーソルを合わせて、右クリックすることで着色されます。


右クリックだけで ぽぽぽぽぽんと塗っていくことが出来ます。
で、完成するとこんな感じ
スマホカメラなどでアクセス可能か確認しましょう。

設計図登録する場合
縦25マス、横25マスのQRコードの場合、625個のパーツを使用することになります。
設計図で記憶出来るのは上限600と表示されますので、1個まるごとを1つの設計図、という事は出来ないようです。
2つ以上に分割すれば設計図登録可能です。左半分と右半分1つずつ、というように。
メモ
実際、自分が忘れていた箇所について、網羅したメモ 整理完了。
忘れていた箇所、メモした事実はあるけれど。。。
覚え書きしとくほど そんなに頻繁には作らないだろう、QRコード。。。
(よく2つ目作ろう、って思ったな、自分。。。そして作ったな。。。)